
Sunucu odaklı kullanıcı arayüzü mağazamızı nasıl taze tutuyor?

Uygulama güncellemelerinin uzun bir süreç olabildiği bir dünyada, Duolingo’nun yeni sunucu odaklı kullanıcı arayüzü (SDUI) kullanımı oyunun kurallarını değiştiriyor. Kullanıcı arayüzünü arka uçtan yöneterek geliştirmeyi hızlandırdık ve hızlı denemeler ve tutarlı kullanıcı deneyimleri için kapılar açtık. Bunu nasıl yaptığımızı öğrenmek için okumaya devam edin. Ve eğer mühendislik inovasyonunu ciddiye alan bir yerde çalışmak istiyorsanız işe alım yapıyoruz.
Background and motivation
Mağazanın bu ekran görüntüsü ilk bakışta tipik bir Duolingo ekranına benzeyebilir. Ancak standart istemci koduyla oluşturulmak yerine, arka uçtan sunucu odaklı kullanıcı arayüzü aracılığıyla teslim edilir, bu da geliştirme sürecini kolaylaştırmamıza olanak tanır.
Varsayımları test etmek Duolingo’da temel bir çalışma prensibidir. Mağaza arayüzümüzü düşünün: Envanter bölümünü kaydırılabilir bir atlı karıncaya dönüştürmenin, daha geniş öğelerle daha temiz bir kullanıcı deneyimi ve yeni öğeleri tanıtma esnekliği sunarak kullanıcı etkileşimini artıracağını varsaydık.
Geleneksel olarak kullanıcı arayüzü güncellemeleri uzun bir süreç içerir: Bir geliştirici değişiklikleri uygular, uygulama App/Play Store’a gönderilir ve onaylandıktan sonra yeni sürüm yayınlanır. Küçük güncellemelerin bile kullanıcıların görmesi en az bir hafta sürebilir. Sürümden sonra dönen envanter örneğindeki hatalı öğe genişliği gibi bir hata bulunursa düzeltme için bir tam hafta daha gerekir. Her istemcideki ayrı uygulamalar nedeniyle sürüm döngüsüyle uğraşmak iki yönlüdür.
Bu standart sürecin sorunlu noktaları vardır: Sürüm döngüsü denemeleri yavaşlatır, farklı sürümlerdeki kullanıcılar farklı deneyimlere sahiptir ve değişiklikler her platformda ayrı uygulama gerektirir. SDUI, kullanıcı arayüzü talimatlarını doğrudan arka uçtan istemciye göndererek bu sorunları giderir. Artık sürüm döngülerini beklemenize gerek yok. Hoş geldiniz, daha sorunsuz bir kullanıcı deneyimi için hızlı denemeler ve hata düzeltmeleri. Tüm uygulama sürümleri aynı kullanıcı arayüzünü alır ve tek bir arka uç değişikliği birden fazla istemciye uygulanarak geliştirme süresini kısaltabilir.
Pek çok şirket SDUI sistemleri geliştirmiş olsa da Duolingo’nun sistemi, uygulamanın yaratıcı tasarımlarını desteklemek için benzersiz bir esnekliğe sahiptir. Sistemin ayrıntı düzeyi, tek bir arka uç yanıtı aracılığıyla kullanıcı arayüzü düzeninden etkileşime kadar her şeyin kontrol edilmesine olanak tanır.
SDUI at Duolingo
SDUI’yi uygulamaya entegre etmek için ekranlar, kullanıcı arayüzü bileşenleri, stiller ve bir veri modeli hakkında ayrıntılı bilgi veren bir SDUIResponse kullanıyoruz.
Building UI
Bileşenler, iOS’taki UIView’a, Android’deki View’a veya web’deki HTML Öğesine benzeyen temel kullanıcı arayüzü yapı taşlarıdır. Aşağıda etiketler, resimler, yığınlar, düğmeler ve karuseller de dahil olmak üzere envanter örneğinden karuseli oluşturmak için gereken bileşenlerin dökümü yer almaktadır.
SDUI API, şekillendirilebilirliği vurgulayarak geliştiricilerin kullanıcı arayüzünü yönetilebilir parçalara ayırmasına olanak tanır. Şu anda API’de daha fazlasını ekleme esnekliğine sahip 12 bileşenimiz var.
StylesheetBileşenler, paylaşılan bir stil sayfasında saklanan kenarlıklar ve arka plan renkleri gibi özelleştirilebilir görünüm özelliklerine sahiptir. Gerektiğinde daha fazla görünüm özelliği eklenebilir.
API aslında sürüm oluşturma özelliğine sahip bir kullanıcı arayüzü kitaplığıdır. API’ye ekleme sırasında, geliştiricilerin yeni öğeleri kullanabilmesi için arka uç değişiklikleri yapılır ve ön ucun yeni öğeleri ayrıştırıp görüntüleyebilmesi için istemci değişiklikleri yapılır.
Ekran, tek bir sayfa olarak sunulan kullanıcı arayüzü öğelerinin bir koleksiyonudur. Yanıtın ekran kısmı, her ekranın bileşenlerini listeler.
Achieving interactivity
Ekranlar, bileşenler ve stil sayfası tanımlandığında artık bir kullanıcı arayüzünün nasıl görüneceğini oluşturabiliriz ancak başka bir şey eksik. Kullanıcıların kullanıcı arayüzüyle nasıl etkileşime geçebileceğine ne dersiniz?
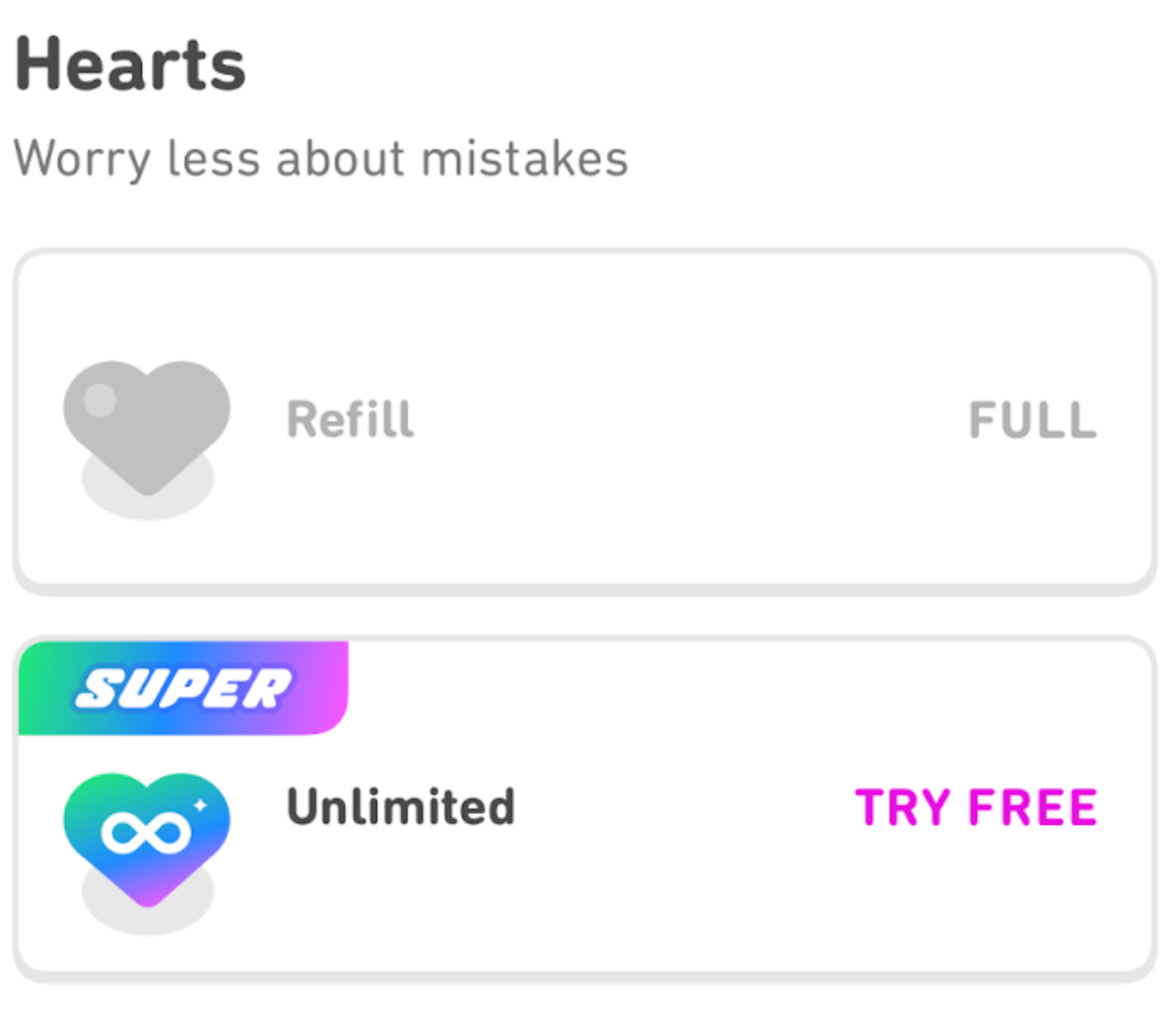
Şu örneği ele alalım: Mağaza doğası gereği bir dizi düğmeden oluşuyor. Diyelim ki kalpleriniz bitti ve mağazaya gidip kalpler bölümüne kaydırdığınızda bu iki düğmeyi görüyorsunuz. Bir düğmeye basıldığında ne olabilir?
Kullanıcılar, kalp doldurma öğesine dokunmanın kalpleri satın almayı veya yeni bir ekrana gitmeyi tetikleyebileceğini bekleyebilir. Bunlar eylem örnekleridir: kullanıcı etkileşimleri tarafından tetiklenen yürütülebilir dosyalar. Bileşenlere dokunulduğunda, gösterildiğinde veya ekranlar yüklendiğinde, gösterildiğinde veya kapatıldığında eylemler gerçekleşebilir. SDUI ekranlarına etkileşim eklemekten sorumludurlar.

Kalp doldurma örneğine devam edersek, eğer kullanıcı maksimum sayıda kalbe sahipse yeniden doldurma seçeneği sunmamalıyız. Bunu başarmak için, kalp doldurma düğmesi bileşenini göstermek için kullanıcı kalplerinin maksimum kalp sayısından daha az olması gerektiğini gösteren bir gösteri koşuluna sahip olabiliriz. Koşullar, kullanıcı durumuna göre bileşen görünürlüğünü ve eylem yürütmenin uygulanabilirliğini belirler.
Saving user state
Artık kullanıcı arayüzünün nasıl oluşturulacağını ve kullanıcı arayüzündeki etkileşimlerin nasıl çalıştığını bildiğimize göre, yanıtın son kısmı olan veri modelinden bahsedeceğiz.
UI yapılandırmasını şu ana kadar bahsettiğimiz üç parça olarak düşünebiliriz: ekran bileşenleri ve stil sayfası. Kullanıcı arayüzü yapılandırması, hangi bileşenin hangi koşullar altında görünmesi gerektiğine ilişkin tanımları içerir ve veri modeli katmanı, her kullanıcıya özel olarak değiştirilebilen bir değerler deposudur. Kullanıcı arayüzü konfigürasyonu, gerçeğin kaynağı olarak veri modeline bağlanan bir görünüm görevi görür. Varlık görüntüleri, metin verileri (etiket dizeleri) ve koşulları değerlendirmek için kullanılan arka uç değerleri gibi temel verileri içerir.
There are three main reasons to separate the response into two layers:
- Support localization
- Allow dynamic local data updates
- Support versioning
Supporting localization
The data model enables efficient localization by sending only the user’s current UI string translation, avoiding the bloat of returning all possible string localizations.
Dynamic local updates
By caching every data model response locally, we can update what is displayed on the client dynamically without requiring a new backend response, allowing various local update actions to change data values as needed.
Supporting versioning
Say we want to add a new piece to the API, such as a new component. In order to do this, we will have to make a client change to reflect the new component. But what happens to older clients that can’t display the new component?
Kullanıcı arayüzü yapılandırmaları ile veri modeli katmanının ayrılmasının yararlı olduğu yer burasıdır. Amaç, sunucu tarafından yönlendirilen tüm ekranların, arka uç tarafından gönderilen en son kullanıcı arayüzü yapılandırmalarını ayrıştıramasalar bile güncel olmayan istemcilerde görünmeye devam etmesini sağlamaktır. Biz buna versiyonlama diyoruz.
Sürüm oluşturma yaklaşımımız, istemcinin kullanıcı arayüzü yapılandırmasını önbelleğe almasını sağlamaktır. Bu önbelleğe alınmış kullanıcı arayüzü yapılandırmasının istemci tarafından görüntülenebileceği garanti edilir. Bir istemci sürümü, SDUI yanıtının en güncel sürümünü ayrıştırmak için çok eskiyse, sunucu yalnızca veri modelini göndermesi gerektiğini ve kullanıcı arayüzü yapılandırmasını göndermeyi atlayacağını bilir. Buna kısmi yanıt denir.
Eski bir istemci kısmi bir yanıt aldığında yine de bir ekran oluşturabilecektir ancak yeni bileşene sahip olmayan, yerel olarak önbelleğe alınmış kullanıcı arayüzü yapılandırmasını kullanacaktır. Veri modelinin en yeni sürümüne sahip olduğumuz için metin, varlık ve ürün fiyatları gibi veri alanları güncel olacaktır.
Sürüm oluşturmaya yönelik bu yaklaşım, SDUI sisteminin uzun bir süre boyunca korunmasını çok daha kolay hale getirir, çünkü geliştiricilerin her istemci değişikliği için arka uçta tonlarca manuel istemci sürümü kontrolü eklemesine gerek kalmaz, bu da kod tabanını karmaşık ve zor hale getirir. korumak.
Conclusion
Since developing the MVP system a year ago, we have:
- run 18 different experiments using SDUI, including another full redesign of the shop that required no client changes
- fixed countless bugs, some of which would have ordinarily been considered release blockers
- expanded the scope beyond the shop to include the purchase flow
SDUI at Duolingo boosts development speed and ensures a uniform user experience. It’s flexible for different UI designs, allows experiment rollouts independent of client releases, and will support cross-platform development in the future.
To wrap up, here are some key takeaways from building the SDUI API:
- Design for scalability from the start. Make sure to consider how to make the API flexible for future additions.
- Consider how versioning works. Long term, versioning is a part of scalability. It’s important to take a realistic view of app lifecycles.
- Scalable systems afford tighter scopes. Good, scalable API design helps to set clear boundaries for what is in the initial API and limits the timelines for the first iteration.
Looking for a workplace that prioritizes engineering efficiency and innovation? We’re hiring!